どうもこんばんは、山田です。
ブロガーの皆さんがやっていらっしゃる
「これ(蛍光ペン風の下線強調表示)」
が自分のブログでもできるようになりたくて、ここ一週間ほど格闘してました。
やっと満足のいく仕様になりましたので、備忘用で記載します。
ブログを始められたばかりの方でも簡単に設定できるよう、まとめていきたいと思います。
(私の場合は説明を読んで、用意してあるコードを指定された場所へ貼りつける程度しか能力はありません)
参考
個人的には下記のブログ記事が最も参考になり、ソースも利用させて頂きました。
ありがとうございます。
蛍光ペン風の下線を引く方法
まず、ダッシュボード(管理画面)から設定→詳細設定の順に進みます。


詳細設定で下の方にスクロールしていくと、検索エンジン最適化という項目があり、そこに「headに要素を追加」というスペースが存在します。
ここに下記のソースをコピーし、「headに要素を追加」のスペースに貼りつけます。
<style type="text/css">
article strong{margin:0 0.1em;
padding:0.1em 0.2em;
background:#fcfc60 !important;
background:linear-gradient(to bottom, transparent 60%, rgba(252,252,84,0.8) 60%) !important;}
article b{font-weight:bold !important;}
</style>
このソースをそのまま貼りつけると、ブログを書く画面でB(太字)を指定文字、文章は、黄色の蛍光ペン風で下線が表示されるようになります。
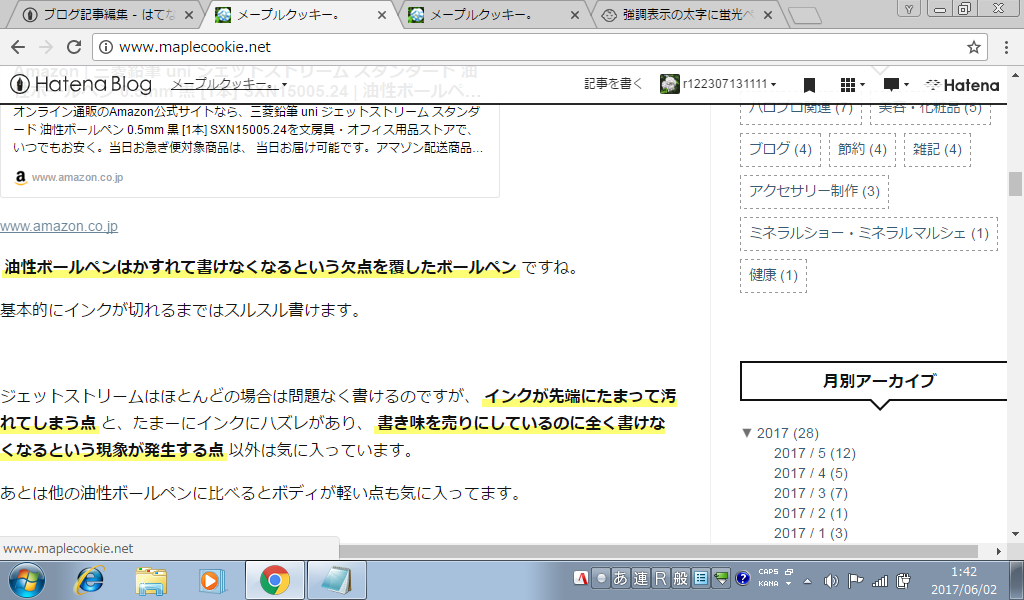
以下、私のブログで上記のソースを貼り付けた結果です。

上記の出回っているソースは黄色の蛍光ペン風で強調表示がされるのですが、なんと「252,252,84,0」の部分を入れ替えるだけで、下線部分の色を変えることができます。
●緑色にしたい場合は「102,255,204,1」
●青色にしたい場合は「102,204,255,1」
●ピンク色にしたい場合は「255,153,255,1」
自分が日々書いているブログですから、自分の好きな色に設定したいですよね。
ぜひ、ブログのデザインやカラーと合わせてベストな色を探してみて下さい。
とりあえず色はどうでも良いから、蛍光ペン風の設定がしたいんだよ!って方はそのまま貼り付けてもらって問題ありません、そのままご利用下さい。
今回記載した方法はPC版、スマホ版のどちらにも適応されますので、一気に設定を進めたい方にもおすすめです。
番外編:蛍光ペン風の下線なしの、ただの強調表示にしたいときの技もあります
ずっと蛍光ペン風の強調表示はくどい!
蛍光ペン風の下線なしの強調表示は同時に使えないの?
と感じるときに使えるソースをご紹介します。
そのソースは、i(斜体)表記を斜体でなくB(太字)のタグに書き換えるもので、ブログを書く画面でBと押せば蛍光ペン風の下線あり強調表示、iを押せば蛍光ペン風の下線なし強調表示ができるようになります。
設定自体は超簡単。
先程説明した「head要素に追加」のスペースへ、設定した蛍光ペン風のソースの下に、下記のソースをコピーして貼り付けるだけなので、とても手軽に設定できます。
<style>
em{
font-weight:bold;
font-style: normal;
}
</style>
この方法にはデメリットがひとつありまして、それは斜体表記が使えなくなることです。
個人的には斜体表記を残すよりも、蛍光ペン風下線なしの強調表示がある方が使い勝手が良いので、こちらの方法も知ることができて大変満足しております。
ソースを続けて貼り付ける際の注意事項は特にありませんが、気になる方はソースとソースの間を1つ改行して貼り付けると、どのソースが何をしているかの区別がつきやすいです。
ちなみに私はずっと下線を黄色じゃなくて緑色にしたかったのですが、ずっと見当違いの箇所をいじっていたので、なかなか希望通りの設定ができずに時間ばかりが過ぎて行きました。
やっとほしい情報が見つけられ、自分の満足のいく仕様にできたときの喜び、私のようなブログ初心者やソースに詳しくない方でも簡単に設定ができることをお伝えしたくて、こちらを記事にしました。
少しでもお役に立てたら幸いです。